前言
正文
造轮子,其一是定义数据源
so:void setData()
那么这个函数应该包含什么样的代码?让我们来分析下:
日历可以分为几个部分?
- 列标题
- 上个月的日期
- 本月日期
- 下个月日期
测量界面并定义几个数值:
1 |
|
列标题可以直接绘制,并非数据源,在onDraw(Canvas canvas)中定义titlePaint并绘制
1 | if (titlePaint == null) { |
在绘制之前——我们定义了数据的字体大小和颜色——字的高度为文本框的三分之一,颜色为RGB: #333333
1 | private void drawTitleText(Canvas canvas, float centerX, float centerY, String text) { |
设定数据
1 | public void setData(Calendar calBase) { |
绘制数据:
1 | private void drawData(Canvas canvas) { |

点击事件
1 | ("ClickableViewAccessibility") |
记录完选中区,应该重新绘制界面
1 | if (selectedType == TYPE_RANGE) { |
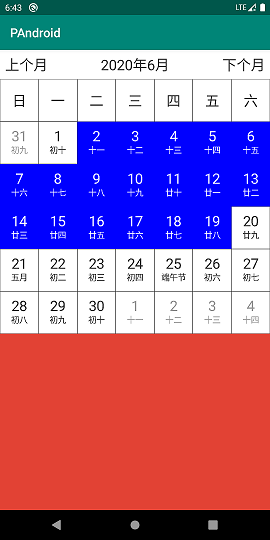
最终呈现:

引用:
1 | <com.yooking.tools.calendarview.CalendarPickerView |
结语
源码:源码-Github
Demo:Demo-Github