前言
HarmonyOS 于2020.12.16召开发布会,宣布登录华为手机系统
今天开始就尝试将Android应用搬迁到HarmonyOS上。
预警:本文案根据个想人到开哪发写习到惯哪,讲述的内容可能会有较大跳跃性。
阅读本文需要Android开发基础
布局篇
根据开发文档可知:共有四种常见布局,他们分别是
方向布局:LineraLayout DirectionalLayout
依赖布局:RelativeLayout DependentLayout
堆叠布局:FrameLayout StackLayout
表格布局:TableLayout
(中文名是我瞎编的 咳咳…)
DirectionalLayout
ohos:orientation 排列方式
DirectionalLayout有两种排列方式,和android一样,是由orientation来控制的,分别是横向布局(horizontal)和纵向布局(vertical)ohos:background_element 背景设置
背景设置使用element,可以直接写颜色如:1
<DirectionalLayout ohos:background_element="#000000"/>
也可以引用graphic中的布局,如:
1
2
3<DirectionalLayout
ohos:background_element="$graphic:bg_btn_common"
/>graphic文件夹的作用和drawable是一样的,例如bg_btn_common.xml就是一个shape:
1
2
3
4
5
6
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners ohos:radius="10"/>
<solid ohos:color="#007CFD"/>
</shape>这里有个槽我一定要吐:$graphic:为什么没有代码提示!!!
ohos:alignment 对齐方式
对齐方式与Android中的gravity用法一致如:ohos:alignment="center"
其值分别有:left、top、right、bottom、horizontal_center、vertical_center、center
值得注意的是:DirectionalLayout是中线对齐,LinearLayout是边线对齐,两个词都是我生造的,笑…
上代码,感受下中线对齐:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="top"
ohos:padding="12vp"
ohos:background_element="$graphic:bg_common"
ohos:orientation="horizontal">
<Button
ohos:id="$+id:btn_main_hello"
ohos:height="50vp"
ohos:width="100vp"
ohos:background_element="$graphic:bg_btn_common"
ohos:text="你好呀~"
ohos:text_color="#ffffff"
ohos:text_size="15fp"
/>
<Button
ohos:id="$+id:btn_main_harmony"
ohos:height="30vp"
ohos:width="100vp"
ohos:background_element="$graphic:bg_btn_common"
ohos:text="Harmony"
ohos:text_color="#ffffff"
ohos:text_size="15fp"
ohos:left_margin="10vp"
/>
<Button
ohos:id="$+id:btn_main_next"
ohos:height="80vp"
ohos:width="100vp"
ohos:background_element="$graphic:bg_btn_common"
ohos:text="Next"
ohos:text_color="#ffffff"
ohos:text_size="15fp"
ohos:left_margin="10vp"
/>
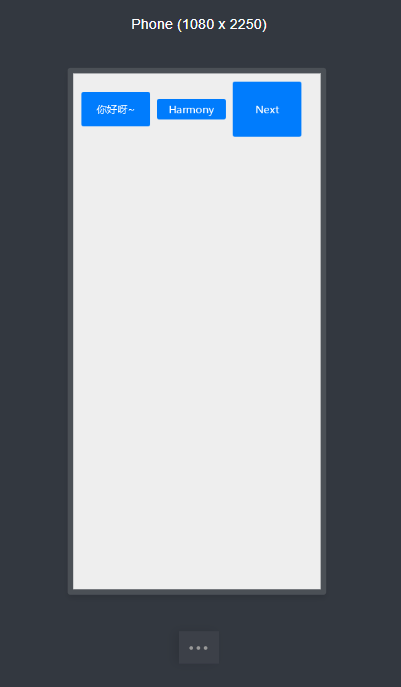
</DirectionalLayout>在Android中,我们的理解应该是,这三个button的顶部都是与父布局相距12vp的(vp我们不妨放后面解chao释xi),但在HarmonyOS中,却有不同,三个button的文本高度是一致的,反而布局边界的顶部是不一致的…看图吧。Android中的效果自行脑补~

与Android相同的是,
ohos:alignment在子布局中也有对应的ohos:layout_alignment,在官方文档中特别注明了,如果是horizontal布局,则:ohos:layout_alignment="left|right|horizontal_center"等横向属性均无效,vertical同理Height&Width
上一个小标题中发现vp,fp没有介绍呢,赶紧补齐(摘自:官方文档)HarmonyOS 重新定义了界面换算单位,使用虚拟像素(virtual pixels, vp)作为一台设备针对应用而言所具有的虚拟尺寸, 是定义应用内参数尺寸的度量单位。虚拟像素是一种可灵活使用和缩放的单位,它与屏幕像素的关系是 1vp 约等于 160dpi 屏幕密度设备上的 1px。在不同密度的设备之间,HarmonyOS 会针对性的转换设备间对应的实际像素值。
另外,针对文本,HarmonyOS 提供了字体像素(font-size pixels, fp)的单位。
字体像素大小默认情况下与vp相同,但当用户在设置中修改了字体显示大小,那么字体大小则会在vp的基础上乘以 scale 系数。即默认情况下 1 fp = 1vp,如果设置了字体显示大小 1fp = 1vp * scale。
可以这样理解:vp是用来替代dp的,fp是用来替代sp的
好了,扯回本标题:1
2
3
4<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
/>width和height大体上还是按照android时写法的,差别是
wrap_content在这儿是match_content,其实match_content和match_parent都是match开头,真的很不好区别,wrap_cotent反而能够一眼看出来,何必呢?
顺便一提:不带单位的话,在Android中是错误的,在这里为px,比如ohos:width="60"等价于ohos:width="60px"
DependentLayout
DependentLayout默认是左上角对齐的,其用法基本上和RelativeLayout一致,只需要注意下:(看注释)
1 |
|
可知:align_parent_right会覆盖父布局的alignment的horizontal相关属性(是的,包括left、right),而同样的,below/right_of等属性又优先于align_Parent_相关属性。
StackLayout
StackLayout的子布局的默认位置是左上角。
位置变换:可以用layout_alignment和margin等属性控制其位置。
层级关系:StackLayout的子布局是逐级覆盖的。
TableLayout
TableLayout中row_count属性——行数:暂时没发现其作用column_count——列数,是有效的。alignment_type——对齐方式:
| 属性值 | 效果 |
|---|---|
| align_edges | 表示子组件边界对齐,默认对齐方式。 |
| align_contents | 表示子组件边距对齐。 |